Contents
スポンサードサーチ
前置き
【MS Teams】ボットアプリ開発環境をDockerで構築では、ボットアプリの構築手順を記載しました。
その際は下記の手順で行いましたが、
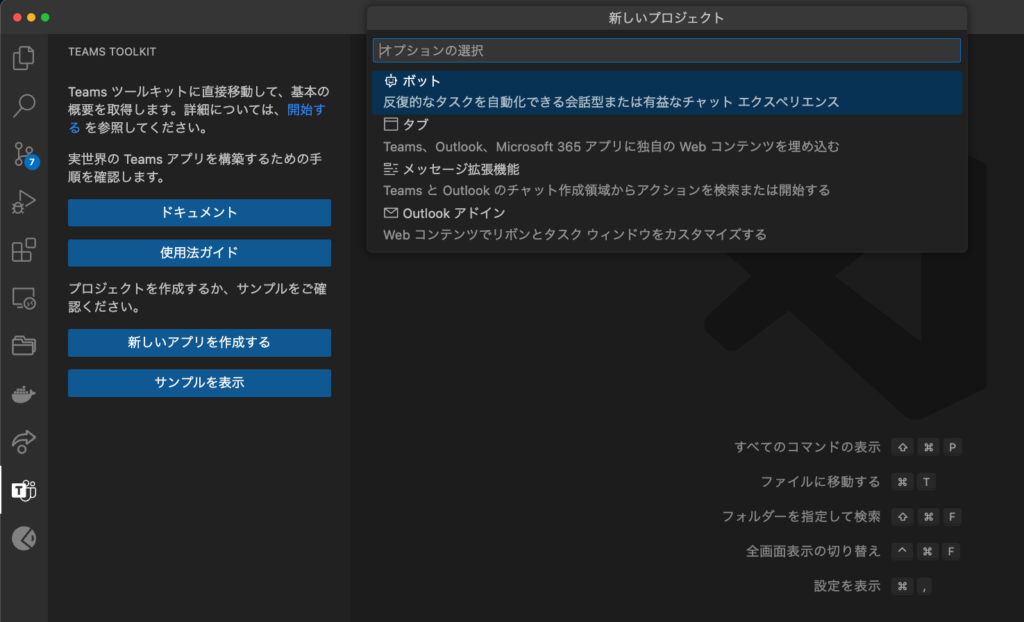
VS CodeからTeams Toolkitを起動 → 新しいアプリを作成する
Teams Toolkitから新しいアプリを作成する際、ボットやタブなどの機能は1つしか選べないっというMSらしいUXになっています。

でも、実際はボットとタブを兼ね揃えたものを作りたい場合もありますよね?
その場合は、開発者ポータルから下記の手順でいけそうです。
Microsoft Teamsで「開発者ポータル」アプリからマニフェスト作成 → VS CodeからTeams Toolkitを起動
ここでは、個人用で用いることを想定した「ボット」と「個人用アプリ」(個々の用途を対象とした一連のタブ) の機能を持つアプリを作成することを想定して記載していきます。
また、【MS Teams】ボットアプリ開発環境をDockerで構築と同じくDockerで動かすことを想定して記載します。
内容が被る箇所は前記事同様と一部割愛します。
※ ちなみにタブは「グループとチャネルアプリの設定」(チャンネル用のタブ)もありますが、
保存しても「ボット」のように追加された側に表示されないバグを確認しています。(2023年11月時点)
設定されているかは「アプリパッケージ」から「マニフェスト」の内容を確認できるので、その中にconfigurableTabsがあればいいです。
しかし、追加された側に表示されないというこは、保存したら最後、設定から消せません。
また、下記で記載していくプロジェクト作成もできなくなっていることを確認しています。
これがMSクオリティです。バグが直るのを待ちましょう。
ちなみに「アダプティブカードの入力値をAction.Execute で取得できない(チャネル限定)」っというバグが2023年6月から発生しているのですが、今だに直す気はないらしい。(よって、このバグも相当待たないと直らないかもしれません)
https://learn.microsoft.com/en-us/answers/questions/1295145/why-isnt-action-execute-including-input-values-whe
ngrokの起動
ボットとタブ用にngrokをそれぞれ起動する必要があります。
ngrok.yml ( ~/Library/Application\ Support/ngrok/ngrok.yml か ~/.ngrok2/ngrok.ymlにある)を以下のように設定し起動しておきます。
version: "2"
authtoken: xxxx
tunnels:
bot:
proto: http
addr: 3978
tab:
proto: http
addr: 3000$ ngrok start bot tabアプリ機能の追加
Microsoft Teamsにて「アプリ」から「開発者ポータル」を追加し、アプリの作成まで行ってください。
ボットの設定
「アプリの機能」からボットを選択します。
前記事同様に「ボットの設定」を行ってください。
「エンドポイントアドレス」で使用するngrokで生成したURLはポート:3978のものになります。
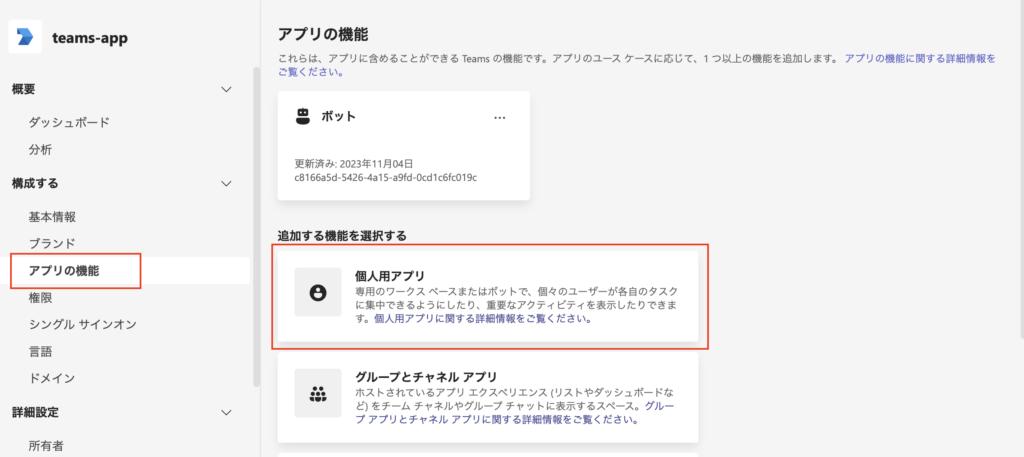
個人アプリ用の設定
「アプリの機能」から「個人用アプリ」を選択します。

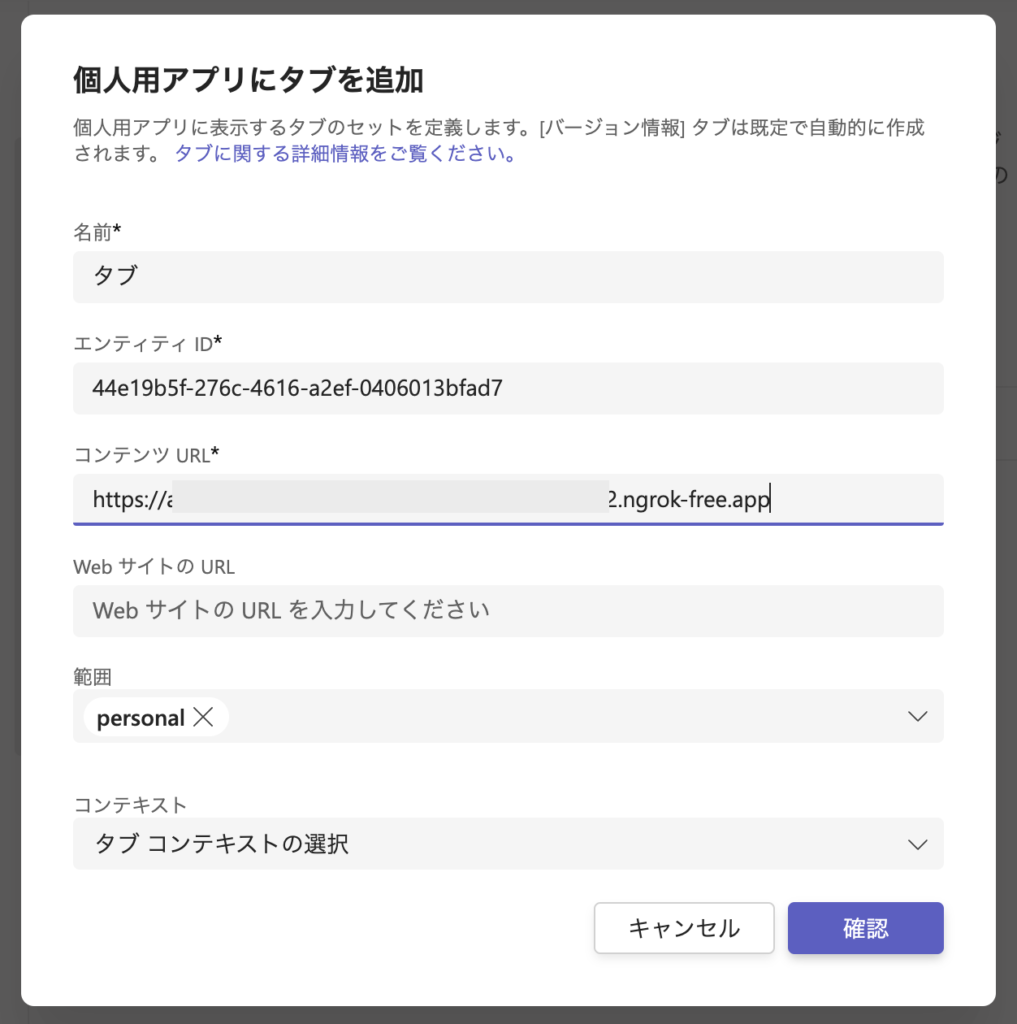
名前はお好みで。この名前がTeams内で表示されるタブ名になります。
コンテンツURLには、ngrokで生成したURLはポート:3000のものを割り当てます。
範囲は「personal」のみにします。

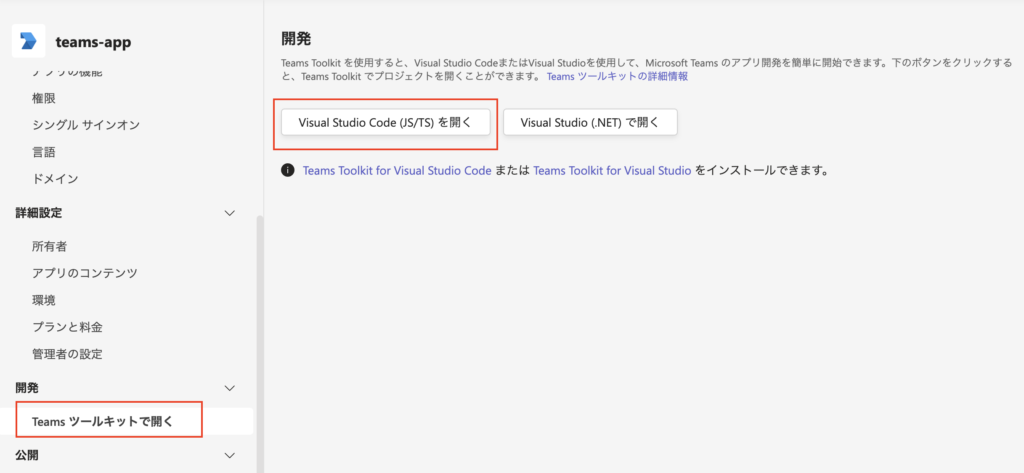
プロジェクトの作成
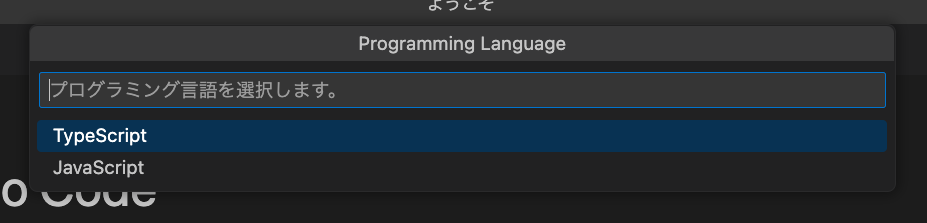
「Teams ツールキットで開く」> 「Visual Studio Code (JS/TS)で開く」を選択します。

すると、VS Codeが起動するので設定していきます。
言語はお好みで、ここではTypeScriptにします。

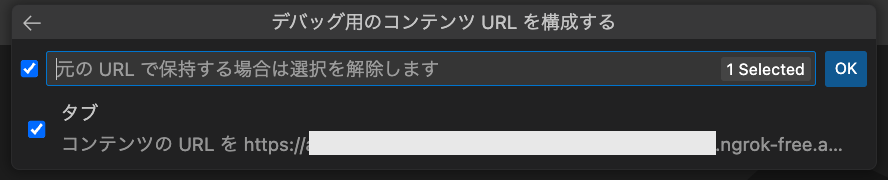
どこにプロジェクトを作成するか聞かれるので設定します。
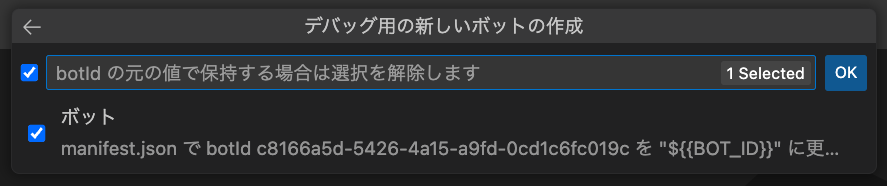
次にタブとボットを適応させるか、それぞれ聞いてくるのでOKとします。(これがやりたかった)


作成されたプロジェクトの中にbotとtabディレクトリがあれば成功です。
プロジェクト作成後、VSCodeの出力にエラーが吐かれますが動作に問題はないので特に気にしなくてもいいです。
ちなみに、この件は報告してみましたが「解決したら知らせるね」っと解決もしてないのにCloseされています。(え?
https://github.com/OfficeDev/TeamsFx/issues/10146
Dockerの設定
プロジェクト内にdocker-compose.yml を設置します。
ボットだけでなくタブ用のポートも必要になります。
version: '3'
services:
teams-app-bot:
image: node:18.16
volumes:
- .:/app
working_dir: /app
entrypoint:
- sh
command:
- -c
- |
npm install
npm run build
npm run dev
ports:
- '3000:3000'
- '3978:3978'
tty: trueボット認証の設定
bot側のBOT_IDとBOT_PASSWORDの設定を変更する必要があります。
詳しくは前記事を参考にしてください。
起動方法
botディレクトリとtabディレクトリ内のpackage.jsonを確認してください。
それぞのれ起動方法がscriptsに記載されていると思います。
botの場合は $ npm run dev
"scripts": {
"dev:teamsfx": "env-cmd --silent -f .localConfigs npm run dev",
"dev": "nodemon --exec node --inspect=9239 --signal SIGINT -r ts-node/register ./index.ts",
"build": "tsc --build && shx cp -r ./adaptiveCards ./lib/",
"start": "node ./lib/index.js",
"watch": "nodemon --exec \"npm run start\"",
"test": "echo \"Error: no test specified\" && exit 1"
},tabの場合は $ npm run start
"scripts": {
"dev:teamsfx": "env-cmd --silent -f .localConfigs npm run start",
"start": "react-scripts start",
"build": "react-scripts build",
"eject": "react-scripts eject",
"test": "echo \"Error: no test specified\" && exit 1"
},上記を同時実行するようなコマンドを見つければいいです。
ディレクトリ直下のpackage.jsonのscriptsを確認すると下記の記載がありますね!
“dev”: “concurrently \”npm run dev:bot\” \”npm run start:tab\””,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"install:bot": "cd bot && npm install",
"install:tab": "cd tab && npm install",
"install": "concurrently \"npm run install:bot\" \"npm run install:tab\"",
"dev:bot": "cd bot && npm run dev",
"dev": "concurrently \"npm run dev:bot\" \"npm run start:tab\"",
"start:tab": "cd tab && npm run start",
"build:tab:local": "cd tab && npm run build:local",
"build:bot": "cd bot && npm run build",
"build:local": "concurrently \"npm run build:tab:local\" \"npm run build:bot\""
},なので、起動したい場合は $ npm run dev を行うといいでしょう。
実は上記の docker-compose.yml には記載済みなので、 $ docker compose up を行えばいいだけにしています。
アプリの追加
最後にTeamsでの動作確認ですが、上記でdockerを起動したらTeamsに作成したアプリを「カスタムアプリをアップロード」から適応させます。
詳しくは前記事を参考にしてください。
チャットにサンプルのウェルカムメッセージが起動して、「チャット」の他に作成したタブが表示されれば成功です。