Contents
スポンサードサーチ
urlプロパティ関して
Configurations#server にてurlプロパティに以下の説明があります。
Public url of the server. Required for many different features (ex: reset password, third login providers etc.). Also enables proxy support such as Apache or Nginx, example:
https://mywebsite.com/api. The url can be relative, if so, it is used withhttp://${host}:${port}as the base url. An absolute url is however recommended.
よって、./config/server.js にて以下のように追加すれば解決。。。
module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
+ url: '/api',
admin: {
auth: {
secret: env('ADMIN_JWT_SECRET', 'someSecretKey'),
},
},
});なんてことはありませんでした。
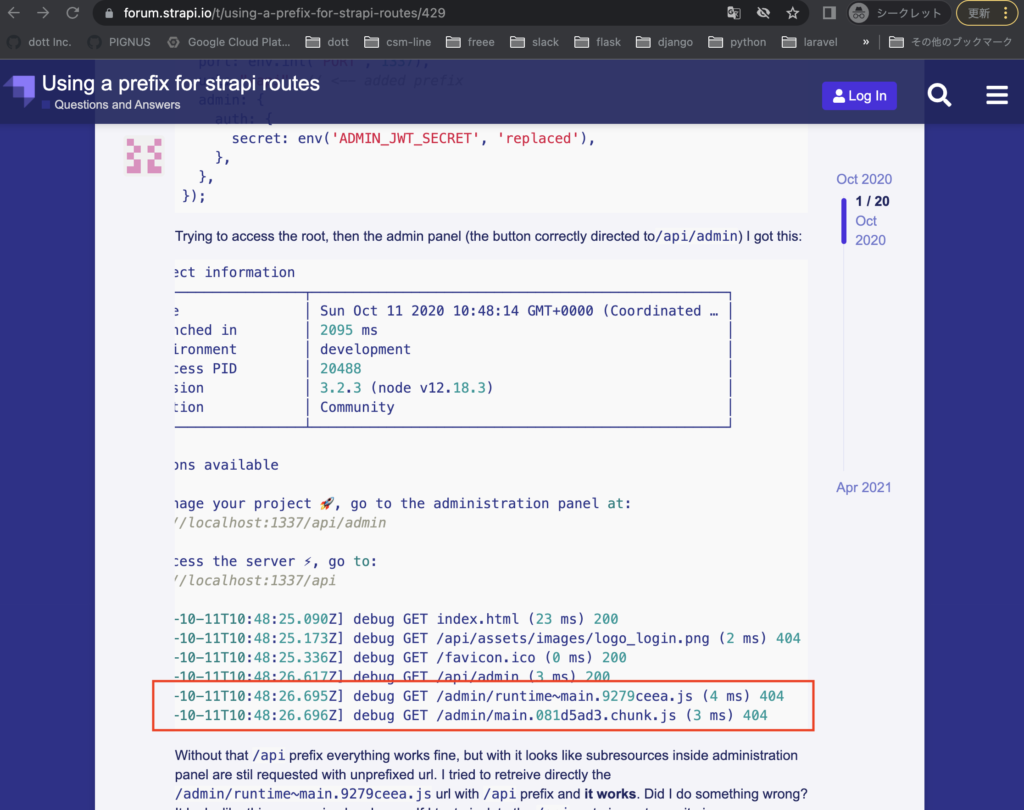
strapi FORUM ではNginxを使ってパスを制御してください。という話が上がっているのですが、
このスレの解答とされているリンクが404になっているのでメモ。
構成
ここではローカル環境で strapi + postgresql で動作させることを目的とします。
説明よりコード見れれば十分という方は、こちらのリポジトリを参考にしてください。
ファイル構成
ファイル構成は以下とします。
.
┗━ strapi-app/
┃ ┣━ Dockerfile
┃ ┣━ api
┃ ┣━ build
┃ ┣━ extensions
┃ ┣━ favicon.ico
┃ ┣━ nginx
┃ ┣━ package.json
┃ ┣━ public
┃ ┣━ start.sh
┃ ┗━ yarn.lock
┃
┗━ postgresql
┗━ data- strapi-app: strapiのプロジェクト用ディレクトリ。追加で必要なのは以下
- Dockerfile: dockerに関する記載
- nginx: nginx関連をファイルを置くディレクトリ
- postgresql: postgresqlを使います。データを管理用ディレクトリ
Docker
docker関連のファイルは以下
version: '3'
services:
strapi:
build:
context: .
dockerfile: ./strapi-app/Dockerfile
tty: true
working_dir: /srv/app
ports:
- '8080:8080'
depends_on:
- postgres
postgres:
image: postgres:13.6
ports:
- 5432:5432
environment:
POSTGRES_DB: strapi
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
volumes:
- ./postgresql/data:/var/lib/postgresql/dataFROM strapi/strapi:3.6.8-node14
WORKDIR /srv/app
COPY ./strapi-app/package.json /srv/app
RUN yarn install
COPY ./strapi-app/ /srv/app
RUN apt-get update
RUN apt-get install -y nginx
RUN apt-get install -y vim
COPY ./strapi-app/nginx/conf.d/upstream.conf /etc/nginx/conf.d/upstream.conf
COPY ./strapi-app/nginx/sites-available/strapi.conf /etc/nginx/sites-available/strapi.conf
COPY ./strapi-app/start.sh /start.sh
RUN chmod 744 /start.sh
CMD ["/start.sh"]nginxとstrapiの起動が必要なためCMDにはシェルファイルを用います。
(Dockerfileでは複数行のCMDは指定できないようなので)
#!/usr/bin/env bash
ln -s /etc/nginx/sites-available/strapi.conf /etc/nginx/sites-enabled/strapi.conf
service nginx start
yarn developNginxの設定
※ ここではv3で動作確認していきます。
ドキュメントの Nginx Proxying を参考にするだけです。
/etc/nginx/conf.d/upstream.conf 用のファイルを設置します。
# Strapi server
upstream strapi {
server 127.0.0.1:1337;
}Nginx構成に関して、まずは Sub-Folder-Unified タブを見ていきます。
/etc/nginx/sites-available/strapi.conf 用のファイルを設置します。
また、ここではローカルでの起動を目的としているため、
ブラウザでアクセスする際のURLは http://localhost:8080/api/とします。
module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
+ url: env('URL', 'http://localhost:8080/api'),
admin: {
auth: {
secret: env('ADMIN_JWT_SECRET', 'someSecretKey'),
},
},
});
listenするポートは8080 とします。
server {
# Listen HTTP
- listen 80;
+ listen 8080;
- server_name example.com;
+ server_name localhost;
- # Redirect HTTP to HTTPS
- return 301 https://$host$request_uri;
- }
- server {
- # Listen HTTPS
- listen 443 ssl;
- server_name example.com;
- # SSL config
- ssl_certificate /path/to/your/certificate/file;
- ssl_certificate_key /path/to/your/certificate/key;
# Static Root
location / {
root /var/www/html;
}
# Strapi API and Admin
location /api/ {
rewrite ^/api/?(.*)$ /$1 break;
proxy_pass http://strapi;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
}strapi起動
後はdockerを起動させれば良いです
$ docker-compose build
$ docker-compose upstrapi_1 | ┌────────────────────┬──────────────────────────────────────────────────┐
strapi_1 | │ Time │ Sun Jun 05 2022 06:33:13 GMT+0000 (Coordinated … │
strapi_1 | │ Launched in │ 1889 ms │
strapi_1 | │ Environment │ development │
strapi_1 | │ Process PID │ 80 │
strapi_1 | │ Version │ 3.6.8 (node v14.16.0) │
strapi_1 | │ Edition │ Community │
strapi_1 | └────────────────────┴──────────────────────────────────────────────────┘
strapi_1 |
strapi_1 | Actions available
strapi_1 |
strapi_1 | One more thing...
strapi_1 | Create your first administrator 💻 by going to the administration panel at:
strapi_1 |
strapi_1 | ┌─────────────────────────────────┐
strapi_1 | │ http://localhost:8080/api/admin │
strapi_1 | └─────────────────────────────────┘
strapi_1 |これで http://localhost:8080/api/ にアクセスすれば、strapiが見れると思います。
admin画面に関して
さて、ここからはstrapiのイケてない話になります。
(もしかしたらv4では解消している可能性も。。。ある?)
adminの画面にアクセスするには、ログに記載されている通り
Create your first administrator 💻 by going to the administration panel at:
http://localhost:8080/api/admin
http://localhost:8080/api/admin/ にアクセスしてみてください。
何も表示されませんね。。。
admin画面を使用したいので Nginx Proxying の Sub-Folder Split タブを参照してみます。
/dashboardでのアクセス
一旦ドキュメントと同じく /dashboard でアクセスできることを目標とします。
Nginxの設定ファイルと config/server.js にドキュメント通り追記します。
server {
# Listen HTTP
listen 8080;
server_name localhost;
- # Strapi API and Admin
+ # Strapi API
location /api/ {
rewrite ^/api/?(.*)$ /$1 break;
proxy_pass http://strapi;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
+ # Strapi Dashboard
+ location /dashboard {
+ proxy_pass http://strapi/dashboard;
+ proxy_http_version 1.1;
+ proxy_set_header X-Forwarded-Host $host;
+ proxy_set_header X-Forwarded-Server $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ proxy_set_header Host $http_host;
+ proxy_set_header Upgrade $http_upgrade;
+ proxy_set_header Connection "Upgrade";
+ proxy_pass_request_headers on;
+ }
}module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
url: env('URL', 'http://localhost:8080/api'),
admin: {
auth: {
secret: env('ADMIN_JWT_SECRET', 'someSecretKey'),
},
+ url: env('ADMIN_URL', 'http://localhost:8080/dashboard'),
},
});この状態でdockerを再起動します。
$ docker-compose build
$ docker-compose down && docker-compose upstrapi_1 | ┌────────────────────┬──────────────────────────────────────────────────┐
strapi_1 | │ Time │ Sun Jun 05 2022 06:36:38 GMT+0000 (Coordinated … │
strapi_1 | │ Launched in │ 1840 ms │
strapi_1 | │ Environment │ development │
strapi_1 | │ Process PID │ 80 │
strapi_1 | │ Version │ 3.6.8 (node v14.16.0) │
strapi_1 | │ Edition │ Community │
strapi_1 | └────────────────────┴──────────────────────────────────────────────────┘
strapi_1 |
strapi_1 | Actions available
strapi_1 |
strapi_1 | One more thing...
strapi_1 | Create your first administrator 💻 by going to the administration panel at:
strapi_1 |
strapi_1 | ┌─────────────────────────────────┐
strapi_1 | │ http://localhost:8080/dashboard │
strapi_1 | └─────────────────────────────────┘
strapi_1 |admin画面へのURLが変わったと思いますので、 http://localhost:8080/dashboard/ にアクセスします。
はい、何も表示されませんね。

ログには200しか表示されていません。
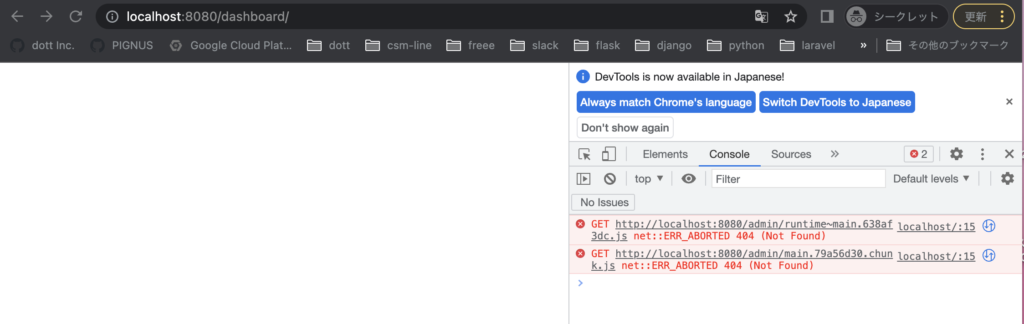
strapi_1 | [2022-06-05T06:37:08.361Z] debug GET /dashboard/ (7 ms) 200ですが、ディベロッパーツールを見ると、なにやら404が発生していることがわかります。
GET http://localhost:8080/admin/runtime~main.638af3dc.js net::ERR_ABORTED 404 (Not Found)
localhost/:15
GET http://localhost:8080/admin/main.79a56d30.chunk.js net::ERR_ABORTED 404 (Not Found)ん?このエラーどこかで見ましたね。
冒頭で話に出した strapi FORUM での404がこのエラーでした。

このエラーを見て、パス的に
これは/adminでしか対応してないな と思いました。
後から、Nginxでadminをdashboardにrewriteする手も考えましたが、strapiには /admin/renew-tokenや /admin/init っといったAPIがあるようなので使えないかもです。
気になる方は試してみてください。
/adminでのアクセス
っという訳で /dashboard としていたのを /admin に変更します。
server {
# Listen HTTP
listen 8080;
server_name localhost;
# Strapi API
location /api/ {
rewrite ^/api/?(.*)$ /$1 break;
proxy_pass http://strapi;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
- # Strapi Dashboard
+ # Strapi Admin
- location /dashboard {
- proxy_pass http://strapi/dashboard;
+ location /admin {
+ proxy_pass http://strapi/admin;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
}module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
url: env('URL', 'http://localhost:8080/api'),
admin: {
auth: {
secret: env('ADMIN_JWT_SECRET', 'someSecretKey'),
},
- url: env('ADMIN_URL', 'http://localhost:8080/dashboard'),
+ url: env('ADMIN_URL', 'http://localhost:8080/admin'),
},
});dockerを再起動して
$ docker-compose build
$ docker-compose down && docker-compose upstrapi_1 |
strapi_1 | ┌────────────────────┬──────────────────────────────────────────────────┐
strapi_1 | │ Time │ Sun Jun 05 2022 06:38:28 GMT+0000 (Coordinated … │
strapi_1 | │ Launched in │ 1837 ms │
strapi_1 | │ Environment │ development │
strapi_1 | │ Process PID │ 80 │
strapi_1 | │ Version │ 3.6.8 (node v14.16.0) │
strapi_1 | │ Edition │ Community │
strapi_1 | └────────────────────┴──────────────────────────────────────────────────┘
strapi_1 |
strapi_1 | Actions available
strapi_1 |
strapi_1 | One more thing...
strapi_1 | Create your first administrator 💻 by going to the administration panel at:
strapi_1 |
strapi_1 | ┌─────────────────────────────┐
strapi_1 | │ http://localhost:8080/admin │
strapi_1 | └─────────────────────────────┘
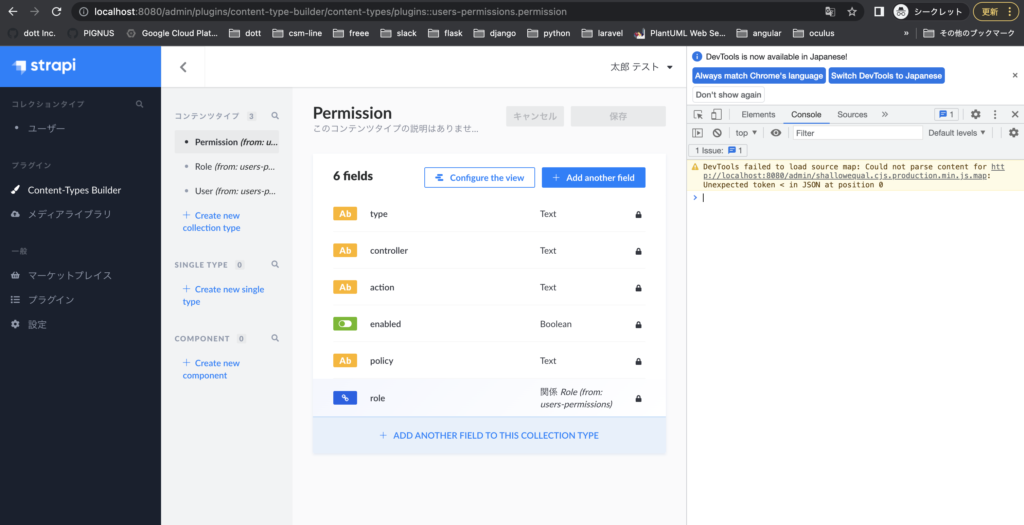
strapi_1 |http://localhost:8080/admin/ にアクセスします。
無事表示されました!!!

ログも問題なさそう。
strapi_1 | [2022-06-05T06:39:24.985Z] debug GET /admin/ (7 ms) 200
strapi_1 | [2022-06-05T06:39:25.008Z] debug GET /admin/runtime~main.638af3dc.js (4 ms) 200
strapi_1 | [2022-06-05T06:39:25.009Z] debug GET /admin/main.79a56d30.chunk.js (3 ms) 200
strapi_1 | [2022-06-05T06:39:25.677Z] debug GET /admin/shallowequal.cjs.production.min.js.map (3 ms) 200
strapi_1 | [2022-06-05T06:39:25.989Z] debug GET /admin/init (28 ms) 200
strapi_1 | [2022-06-05T06:39:26.080Z] debug GET /admin/842e7845f3f8e943ff712a39617b6b70.svg (6 ms) 200
strapi_1 | [2022-06-05T06:39:26.083Z] debug GET /admin/a6069540692725c247f13984a9598a92.woff2 (7 ms) 200
strapi_1 | [2022-06-05T06:39:26.088Z] debug GET /admin/75614cfcfedd509b1f7ac1c26c53bb7f.woff2 (10 ms) 200
strapi_1 | [2022-06-05T06:39:26.093Z] debug GET /admin/21b3848a32fce5b0f5014948186f6964.woff2 (12 ms) 200
strapi_1 | [2022-06-05T06:39:26.098Z] debug GET /admin/07109cdae9f760e8d97c89788c9dc9df.png (7 ms) 200/adminへのログイン
これで安心しないでください!!!!!!
ここまで来たのならアカウント作成も行ってみてください。
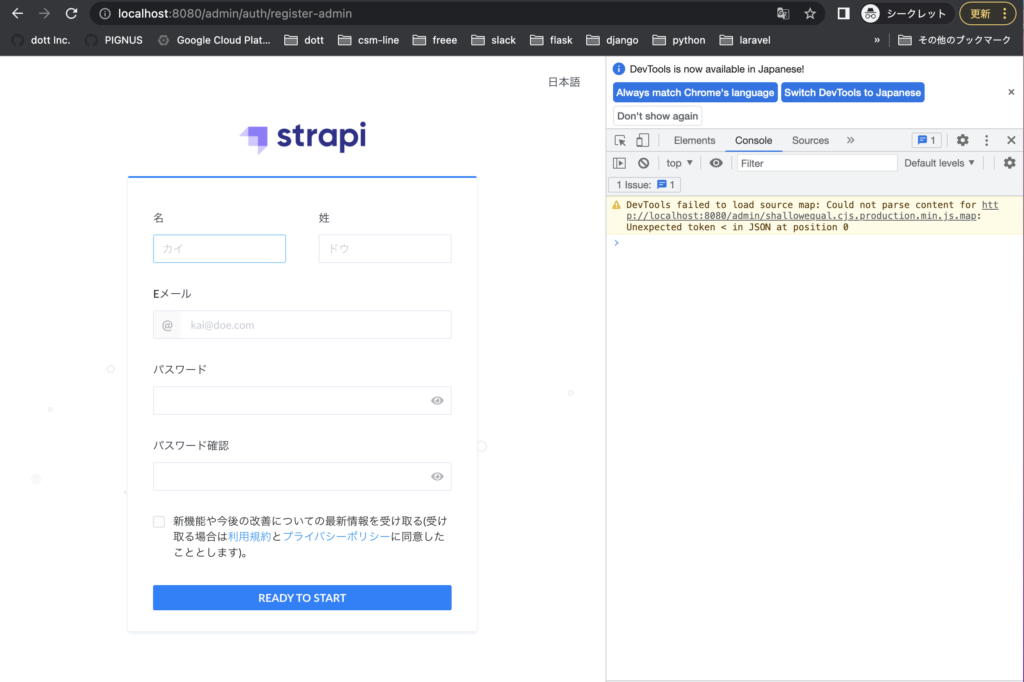
必要情報を入力し、「READY TO START」ボタンをクリックしてください。
すると、以下のような画面になります。

ログでは200しか返っておらず、アカウントは作成できいそうですが、
strapi_1 | [2022-06-05T06:42:55.904Z] debug POST /admin/register-admin (1063 ms) 200
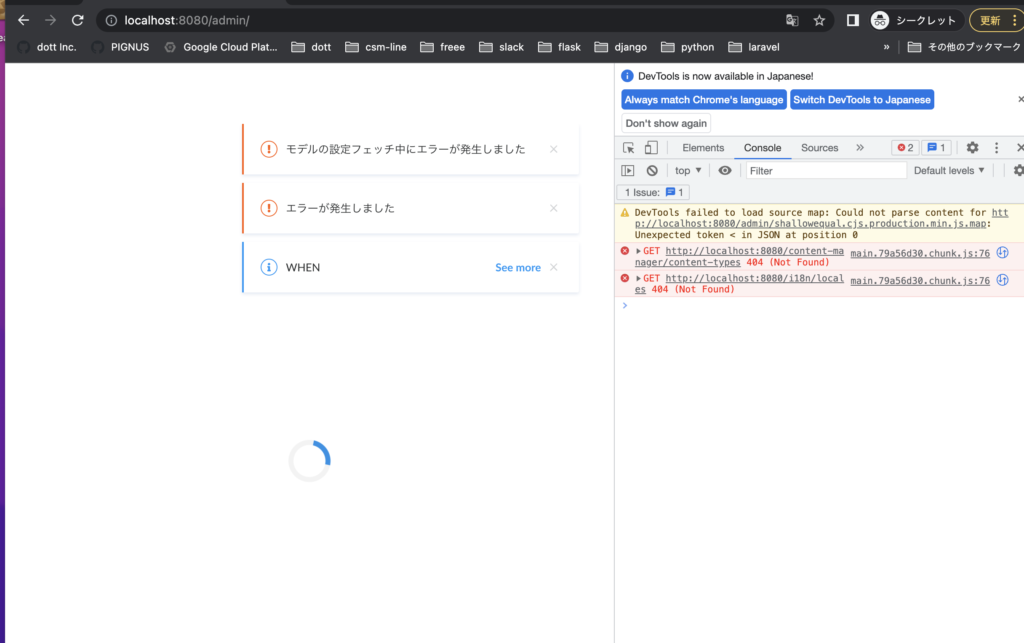
strapi_1 | [2022-06-05T06:42:55.976Z] debug GET /admin/information (47 ms) 200ディベロッパーツールには、またもや404が出ています!
GET http://localhost:8080/content-manager/content-types 404 (Not Found)
GET http://localhost:8080/i18n/locales 404 (Not Found)セッションを削除して、作成したアカウントでログインしようとしても同様のエラーが発生します。
どうやら、/content-manager と /i18n にも対応しないといけないようです。
(なんじゃそりゃ)
Nginxにて/content-manager と /i18n を考慮するため追記します。
server {
# Listen HTTP
listen 8080;
server_name localhost;
# Strapi API
location /api/ {
rewrite ^/api/?(.*)$ /$1 break;
proxy_pass http://strapi;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
# Strapi Admin
location /admin {
proxy_pass http://strapi/admin;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
+ location /content-manager {
+ proxy_pass http://strapi/content-manager;
+ proxy_http_version 1.1;
+ proxy_set_header X-Forwarded-Host $host;
+ proxy_set_header X-Forwarded-Server $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ proxy_set_header Host $http_host;
+ proxy_set_header Upgrade $http_upgrade;
+ proxy_set_header Connection "Upgrade";
+ proxy_pass_request_headers on;
+ }
+ location /i18n {
+ proxy_pass http://strapi/i18n;
+ proxy_http_version 1.1;
+ proxy_set_header X-Forwarded-Host $host;
+ proxy_set_header X-Forwarded-Server $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ proxy_set_header Host $http_host;
+ proxy_set_header Upgrade $http_upgrade;
+ proxy_set_header Connection "Upgrade";
+ proxy_pass_request_headers on;
+ }
}dockerを再起動して
$ docker-compose build
$ docker-compose down && docker-compose uphttp://localhost:8080/admin/ にアクセスし、ログインします。
今度は成功しました!!!

Content-Type-Builderの操作
これで安心しないでください!!!!!! (2回目)
嫌な予感がします。画面での操作ができるか確認すべきです。
strapiの主機能といっても言っていいContent-Type-Builder を試してみましょう。
サイドバーの「Content-Type-Builder 」をクリックしてみてください。
はい。エラーが発生しましたね。

ログには何も出ていないですが、ディベロッパーツールには (ry
GET http://localhost:8080/content-type-builder/content-types 404(Not Found)
GET http://localhost:8080/content-type-builder/components 404 (Not Found)
GET http://localhost:8080/content-type-builder/reserved-names 404 (Not Found)どうやら、/content-type-builder にも対応しないといけないようです。
Nginxに/content-type-builderを考慮した設定を追記します。
、、、なんてやっていたらキリがありません。
イケていませんが、もう「/」で対応してしまいましょう。
Nginxは以下の設定とし、
server {
# Listen HTTP
listen 8080;
server_name localhost;
# Strapi API
location /api/ {
rewrite ^/api/?(.*)$ /$1 break;
proxy_pass http://strapi;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass_request_headers on;
}
- location /content-manager {
- proxy_pass http://strapi/content-manager;
- proxy_http_version 1.1;
- proxy_set_header X-Forwarded-Host $host;
- proxy_set_header X-Forwarded-Server $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_set_header X-Forwarded-Proto $scheme;
- proxy_set_header Host $http_host;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection "Upgrade";
- proxy_pass_request_headers on;
- }
- location /i18n {
- proxy_pass http://strapi/i18n;
- proxy_http_version 1.1;
- proxy_set_header X-Forwarded-Host $host;
- proxy_set_header X-Forwarded-Server $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_set_header X-Forwarded-Proto $scheme;
- proxy_set_header Host $http_host;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection "Upgrade";
- proxy_pass_request_headers on;
- }
+ location / {
+ proxy_pass http://strapi;
+ proxy_http_version 1.1;
+ proxy_set_header X-Forwarded-Host $host;
+ proxy_set_header X-Forwarded-Server $host;
+ proxy_set_header X-Real-IP $remote_addr;
+ proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
+ proxy_set_header X-Forwarded-Proto $scheme;
+ proxy_set_header Host $http_host;
+ proxy_set_header Upgrade $http_upgrade;
+ proxy_set_header Connection "Upgrade";
+ proxy_pass_request_headers on;
+ }
}dockerを再起動します。
$ docker-compose build
$ docker-compose down && docker-compose upstrapi_1 |
strapi_1 | ┌────────────────────┬──────────────────────────────────────────────────┐
strapi_1 | │ Time │ Sun Jun 05 2022 07:21:04 GMT+0000 (Coordinated … │
strapi_1 | │ Launched in │ 1830 ms │
strapi_1 | │ Environment │ development │
strapi_1 | │ Process PID │ 79 │
strapi_1 | │ Version │ 3.6.8 (node v14.16.0) │
strapi_1 | │ Edition │ Community │
strapi_1 | └────────────────────┴──────────────────────────────────────────────────┘
strapi_1 |
strapi_1 | Actions available
strapi_1 |
strapi_1 | Welcome back!
strapi_1 | To manage your project 🚀, go to the administration panel at:
strapi_1 | http://localhost:8080/admin
strapi_1 |
strapi_1 | To access the server ⚡️, go to:
strapi_1 | http://localhost:8080/api
strapi_1 |これでContent-Type-Builderはもちろんのこと、admin画面内の機能は使えると思います。

ただ、せっかく
http://localhost:8080/api/ でアクセスできるようにしたのに
http://localhost:8080/ と同じになるなることが残念。
以上です。