Contents
ドメインは取得済の前提です。
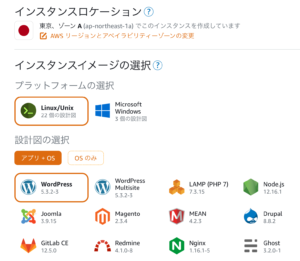
Lightsailでインスタンス作成
インスタンスロケーション:東京
インスタンスイメージ: Linux/Unix
設計図の選択: WordPress

インスタンスプランは一番安いので良いでしょう。
できたインスタンス名をクリックするとパブリックIPが載っているので
アクセスすると、、、もうWordPressが見れる!
早い!

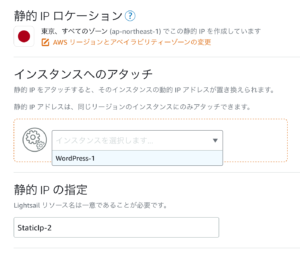
静的IPを作成
インスタンスを再起動したりするとパブリックIPが代わってしまうようなので、静的IPを作成します。
ネットワーキング から静的IPの作成をクリック
インスタンスを選択し作成
静的IPが生成されるので、このIPにアクセスしてもWordPressが表示されます。
SSH接続
インスタンスにSSH接続します。
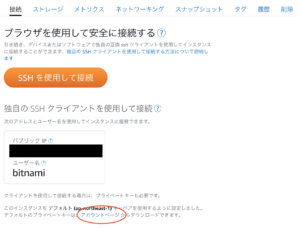
接続 から SSHを使用して接続
または、インスタンス名のところにあるアイコンからできます。
ただ、これだけだとSSH接続したい度にAWSにログインしないといけないのでローカルからでもSSH接続できるようにします。
そのためにプライベートキーをダウンロードします。
接続から下部のアカウントページをクリックし、SSHキーを管理するページからダウンロードします。

キーをダウンロードしたら、ターミナル上で下記コマンドでSSH接続できます。
$ ssh -i {ダウンロードしたキーへのパス} bitnami@{静的IP} ただ、静的IPをいつも覚えていられないので、
$ mkdir ~/.ssh
$ mv {ダウンロードしたキーへのパス} ~/.ssh
$ cd ~/.ssh
$ chmod 600 {ダウンロードしたキー}
$ touch configHost wp
HostName {静的IP}
User bitnami
IdentityFile ~/.ssh/{ダウンロードしたキー}
Port 22これで今後はターミナル上で以下コマンド実行でSSH接続できます。
(※ Hostはお好みで名付けてください)
$ ssh wp
管理者アカウントがデフォルトのままなのもよくないので、以下で管理者としてログインし、設定からユーザー名, パスワードを変更しました。
SSH接続している状態から下記コマンドでパスワードを確認できます。
WordPressのログイン画面が表示されるので、下記でログイン
http://{静的IP}/loginUsername: User
Password: {上記で確認したパスワード}
Rtoute53の設定
ホストゾーン からホストゾーンの作成をクリック
ドメイン名:取得したドメイン名
タイプ:パブリックホストゾーン

NSが4つ, SOAが1つ生成されます。

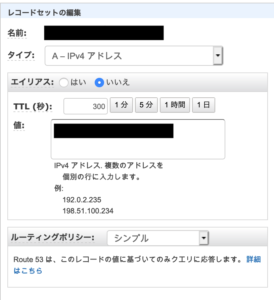
レコードセットの作成をクリック
タイプ: A-IPv4 アドレス
値: {静的IP}

お名前.comでネームサーバーの設定
お名前.com内にて、設定したいドメインを選択し、ネームサーバーの変更をクリック。
ネームサーバーの選択でその他を選択し、
ネームサーバー1 ~ 4にRoute53で生成したNSを入力します。
(末尾に「.」がついていますが除きます)
WordPressのURLをドメインに
このままでは静的IPでしかアクセスできないままので設定します。
SSH接続し、/opt/bitnami/apps/wordpress/htdocs/wp-config.php を編集します。
// define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_SITEURL', 'http://{ドメイン名}');
// define('WP_HOME', 'http://'. $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'http://{ドメイン名}');これでしばらく待てば自分のドメインでWordPressが見れるようになるはずです。
私の場合は適応されるまでネームサーバー設定から3~4時間ほどかかりました。