Contents
スポンサードサーチ
躓いた点
MacのdockerでAngular環境を立てようとしたのですが、ng serve --host 0.0.0.0 を実行したが
以下が表示されうまくいかなかった。
(Warning部分はオプションでhostを使っているため表示されている)
$ ng serve --host 0.0.0.0
Warning: This is a simple server for use in testing or debugging Angular applications
locally. It hasn't been reviewed for security issues.
Binding this server to an open connection can result in compromising your application or
computer. Using a different host than the one passed to the "--host" flag might result in
websocket connection issues. You might need to use "--disableHostCheck" if that's the
case.
Compiling @angular/core : es2015 as esm2015
Warning: Worker #1 exited unexpectedly (code: null | signal: SIGKILL).
Current task: {entryPoint: @angular/core, formatProperty: es2015, processDts: Yes}
Current phase: compiling
Compiling @angular/core : es2015 as esm2015
An unhandled exception occurred: NGCC failed.
See "/tmp/ng-ZJNqdQ/angular-errors.log" for further details.
root@1ae4c5d390e2:/projects/angular-app# Error: Tried to write /projects/angular-app/node_modules/@angular/core/core.d.ts.__ivy_ngcc_bak with an ngcc back up file but it already exists so not writing, nor backing up, /projects/angular-app/node_modules/@angular/core/core.d.ts.
This error may be caused by one of the following:
* two or more entry-points overlap and ngcc has been asked to process some files more than once.
In this case, you should check other entry-points in this package
and set up a config to ignore any that you are not using.
* a previous run of ngcc was killed in the middle of processing, in a way that cannot be recovered.
In this case, you should try cleaning the node_modules directory and any dist directories that contain local libraries. Then try again.
Error: Tried to write /projects/angular-app/node_modules/@angular/core/core.d.ts.map.__ivy_ngcc_bak with an ngcc back up file but it already exists so not writing, nor backing up, /projects/angular-app/node_modules/@angular/core/core.d.ts.map.
This error may be caused by one of the following:
* two or more entry-points overlap and ngcc has been asked to process some files more than once.
In this case, you should check other entry-points in this package
and set up a config to ignore any that you are not using.
* a previous run of ngcc was killed in the middle of processing, in a way that cannot be recovered.
In this case, you should try cleaning the node_modules directory and any dist directories that contain local libraries. Then try again.Docker環境構築
ディレクトリ構成は以下
.
├── Dockerfile
└── docker-compose.ymlDockerfile
nodeのバージョンはこの時点でのLTSを選択しました。
FROM node:14.16
WORKDIR /projects
RUN npm install -g @angular/cli
docker-compose.yml
ポート番号はドキュメントのセットアップ を読むに
http://localhost:4200/ で開くようになるそうなので、4200に合わせます。
version: '3'
services:
node:
build: .
ports:
- "4200:4200"
volumes:
- ".:/projects"
tty: truedocker起動&確認
Macのターミナルで下記コマンドを実行
$ docker-compose up -d
$ docker-compose ps [±master ●]
Name Command State Ports
------------------------------------------------------------------------------------
angular-tutorial_node_1 docker-entrypoint.sh node Up 0.0.0.0:4200->4200/tcpコンテナ内での操作
下記コマンドでコンテナ内に入ります。
$ docker-compose exec node bashここからはドキュメントのセットアップ に書かれていることとほぼ同じです。
angular/cli のインストールはDockerfileに記載しているので不要です。
下記コマンドでインストール済みのangular-cliやnodeのバージョンなどを確認できます。
$ ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 11.2.5
Node: 14.16.0
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1102.5 (cli-only)
@angular-devkit/core 11.2.5 (cli-only)
@angular-devkit/schematics 11.2.5 (cli-only)
@schematics/angular 11.2.5 (cli-only)
@schematics/update 0.1102.5 (cli-only)プロジェクト作成
(プロジェクト名はお好みで)
特になければデフォルトで。
ng newコマンドを使用すると、最初のアプリに含める機能に関する情報を入力するよう求められます。 EnterキーまたはReturnキーを押してデフォルトを受け入れます。
$ ng new my-app
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
CREATE my-app/README.md (1014 bytes)
CREATE my-app/.editorconfig (274 bytes)
CREATE my-app/.gitignore (631 bytes)
CREATE my-app/angular.json (3535 bytes)
CREATE my-app/package.json (1196 bytes)
CREATE my-app/tsconfig.json (538 bytes)
CREATE my-app/tslint.json (3185 bytes)
CREATE my-app/.browserslistrc (703 bytes)
CREATE my-app/karma.conf.js (1423 bytes)
CREATE my-app/tsconfig.app.json (287 bytes)
CREATE my-app/tsconfig.spec.json (333 bytes)
CREATE my-app/src/favicon.ico (948 bytes)
CREATE my-app/src/index.html (291 bytes)
CREATE my-app/src/main.ts (372 bytes)
CREATE my-app/src/polyfills.ts (2830 bytes)
CREATE my-app/src/styles.css (80 bytes)
CREATE my-app/src/test.ts (753 bytes)
CREATE my-app/src/assets/.gitkeep (0 bytes)
CREATE my-app/src/environments/environment.prod.ts (51 bytes)
CREATE my-app/src/environments/environment.ts (662 bytes)
CREATE my-app/src/app/app.module.ts (314 bytes)
CREATE my-app/src/app/app.component.css (0 bytes)
CREATE my-app/src/app/app.component.html (24814 bytes)
CREATE my-app/src/app/app.component.spec.ts (940 bytes)
CREATE my-app/src/app/app.component.ts (210 bytes)
CREATE my-app/e2e/protractor.conf.js (904 bytes)
CREATE my-app/e2e/tsconfig.json (274 bytes)
CREATE my-app/e2e/src/app.e2e-spec.ts (657 bytes)
CREATE my-app/e2e/src/app.po.ts (274 bytes)
⠼ Installing packages (npm)...Killed
✖ Package install failed, see above.
The Schematic workflow failed. See above.アプリケーションの実行
コンテナの外から見えるように`–host`オプションが必要になります。
$ cd my-app
$ ng serve --host 0.0.0.0っとすると、冒頭のエラーが出ました。
解決法
プロジェクト作成したときの結果をよく見てみると、以下が表示されていました。
どうやら、パッケージのインストールに失敗していたようです。
⠼ Installing packages (npm)...Killed
✖ Package install failed, see above.
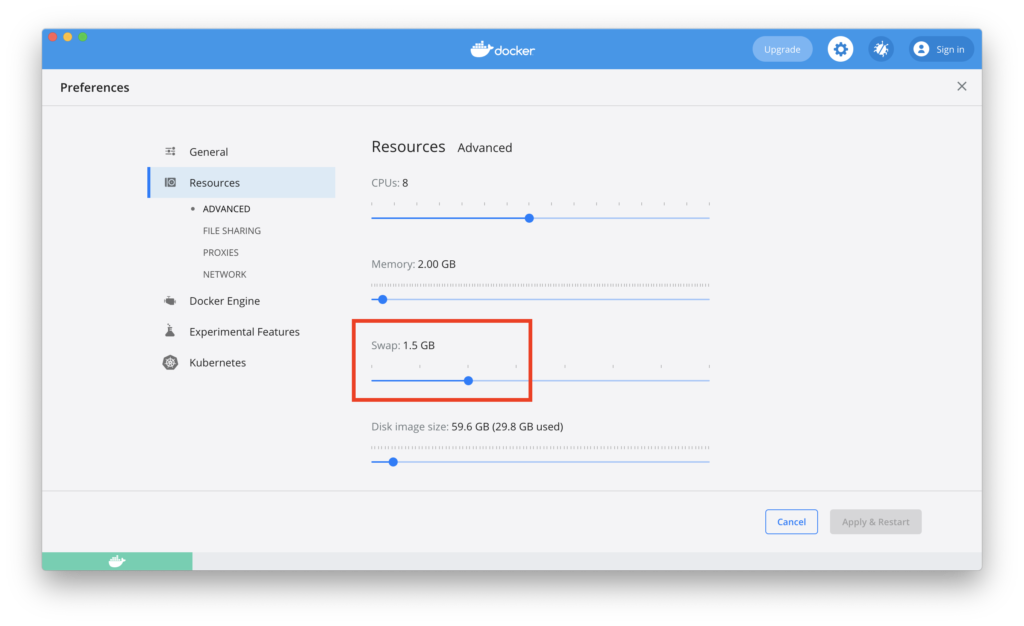
The Schematic workflow failed. See above.dockerのPreferences > Resources > ADVANCED において、
Swapを1GB → 1.5GBに変更し、Apply & Restart します。
(メモリを増やしてもいけるかも)

これでプロジェクトを作成しなおしたら、今度は成功しました。
$ ng new my-app
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
CREATE my-app/README.md (1014 bytes)
CREATE my-app/.editorconfig (274 bytes)
CREATE my-app/.gitignore (631 bytes)
CREATE my-app/angular.json (3535 bytes)
CREATE my-app/package.json (1196 bytes)
CREATE my-app/tsconfig.json (538 bytes)
CREATE my-app/tslint.json (3185 bytes)
CREATE my-app/.browserslistrc (703 bytes)
CREATE my-app/karma.conf.js (1423 bytes)
CREATE my-app/tsconfig.app.json (287 bytes)
CREATE my-app/tsconfig.spec.json (333 bytes)
CREATE my-app/src/favicon.ico (948 bytes)
CREATE my-app/src/index.html (291 bytes)
CREATE my-app/src/main.ts (372 bytes)
CREATE my-app/src/polyfills.ts (2830 bytes)
CREATE my-app/src/styles.css (80 bytes)
CREATE my-app/src/test.ts (753 bytes)
CREATE my-app/src/assets/.gitkeep (0 bytes)
CREATE my-app/src/environments/environment.prod.ts (51 bytes)
CREATE my-app/src/environments/environment.ts (662 bytes)
CREATE my-app/src/app/app.module.ts (314 bytes)
CREATE my-app/src/app/app.component.css (0 bytes)
CREATE my-app/src/app/app.component.html (24814 bytes)
CREATE my-app/src/app/app.component.spec.ts (940 bytes)
CREATE my-app/src/app/app.component.ts (210 bytes)
CREATE my-app/e2e/protractor.conf.js (904 bytes)
CREATE my-app/e2e/tsconfig.json (274 bytes)
CREATE my-app/e2e/src/app.e2e-spec.ts (657 bytes)
CREATE my-app/e2e/src/app.po.ts (274 bytes)
✔ Packages installed successfully.
Directory is already under version control. Skipping initialization of git.アプリケーションの実行も成功したようです。
$ cd my-app
$ ng serve --host 0.0.0.0
Warning: This is a simple server for use in testing or debugging Angular applications
locally. It hasn't been reviewed for security issues.
Binding this server to an open connection can result in compromising your application or
computer. Using a different host than the one passed to the "--host" flag might result in
websocket connection issues. You might need to use "--disableHostCheck" if that's the
case.
Compiling @angular/core : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.43 MB
polyfills.js | polyfills | 128.74 kB
main.js | main | 53.30 kB
runtime.js | runtime | 6.15 kB
styles.css | styles | 119 bytes
| Initial Total | 2.62 MB
Build at: 2021-03-22T07:38:20.909Z - Hash: 802037d69eee53e51c2e - Time: 25468ms
** Angular Live Development Server is listening on 0.0.0.0:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
styles.css | styles | 119 bytes
4 unchanged chunks
Build at: 2021-03-22T07:38:21.739Z - Hash: 545a8692c1fe9397937f - Time: 521ms
✔ Compiled successfully.
これで、 http://localhost:4200/ にブラウザでアクセスしたら、
無事表示されました。